Implementing Website Accessibility Standards in Higher Education – Lessons Learnt
Introduction
The ability of people with disability (PwD) to access online content in a Higher Education Institution (HEI) is highly dependent on the level of conformance to Web Content Accessibility Guidelines (WCAG) 2.1. These guidelines act to make content that appears on the web more accessible for people with a wide range of disabilities including ‘visual, auditory, physical, speech, cognitive, language, learning, and neurological’ (W3C 2018). The extent to which web accessibility has been achieved in HEIs is a source of much discussion (Reis et al., 2013; Parsons 2017). Existing research looks at country specific directives and mandates by using legislation as a benchmark to measure if web accessibility standards are being met (Timbi-Sisalima et al., 2016). Other research focuses on assessing the tools that evaluate web accessibility compliance in web-based applications (Pacheco et al., 2016). Here we consider how a research team at University College Cork (UCC) implemented WCAG 2.1 standards during the development of the My Understanding of Substance-use Experiences (MyUSE) application.
The MyUSE team focused on the research and development of a novel web/app-based screening, brief intervention and behaviour change tool for drug use among higher education students. This contribution showcases good practice in terms of designing for inclusion and accessibility as part of the MyUSE project. We also highlight areas for further improvement with the aim of knowledge sharing among relevant stakeholders in the HEI community (i.e., students, staff, procurement decision makers), as well as third-party software designers and developers targeting this sector.
The Role of HEI when developing Inclusive and Accessible Support Services
Country specific studies have been conducted to evaluate if the necessary web accessibility standards are being adhered to within a HEI context (Acosta-Vargas et al., 2018; Harper and DeWaters 2008; Laufer Nir and Rimmerman 2018). The research looks at country specific directives and mandates by using legislation as a benchmark to measure if web accessibility standards are being met (Bradbard and Peters 2008; Hackett and Parmanto 2005). In Ireland, as of September 2020, public sector bodies including HEIs are required to ensure that specific web accessibility standards are achieved (Irish Statute Book 2020). In a mission to achieve this, UCC has taken a proactive role in achieving universal access to all online education, learning and, support services.
Prioritising Inclusion and Accessibility when developing Web Applications in HEI settings: MyUSE Case Study
MyUSE is a digitally delivered behavioural change intervention developed specifically to support students (a) to increase mindful decision-making with respect to drug- use, (b) to promote alternatives to drug-use activities, and (c) to cultivate context-specific harm-reduction practices in higher education institutions (Vasiliou et al., 2021). To ensure the application was both inclusive and accessible, the MyUSE development team was committed to following the WCAG guidelines to comply with the most recent web accessibility and inclusivity standards. In the initial stages of development, Vuetify user interface (UI) components provided an easy-to-use framework for material design. Further, Vuetify complies with accessibility standards in line with US Government Section 508 of the Rehabilitation Act. The guiding principles of WCAG 2.0 and 2.1 were used as a development framework. This is characterised in terms of 13 guidelines, organised under the 4 principles of perceivable, operable, understandable, and robust. For each guideline, there are testable success criteria which were used for evaluation (W3C 2018).
The following section outlines the four principles of WCAG, and the guidelines used to incorporate accessibility and inclusivity within the MyUSE application. The aim of this section is to highlight the practical application of the guidelines, presenting this in a non-technical way.
Implementing WCAG in the MyUSE project
1 Perceivable
As stated on the W3C website ‘information and user interface components must be presentable to users in ways they can perceive’ (W3C 2018).
Text alternatives for non-text content
MyUSE developers ensured the use of images that convey meaning are given alternative text in the app (Figure 1). In previous iterations, a ‘longdesc’ attribute was used and this was later changed to alt text as per the guidelines. In addition to this text, labels were added to UI controls describing their purpose.

Figure 1. MyUSE - Text Alternatives for Non-Text Content (MyUSE 2022)
Decorative images and videos have been made invisible to assistive technology with text alternatives for time-based media having the appropriate captions.
Content can be presented in different ways
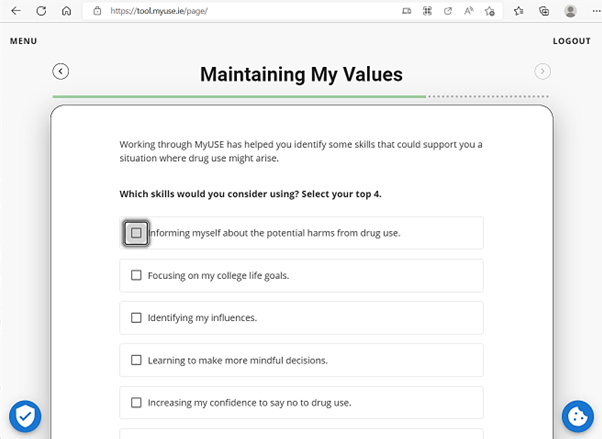
Clean unambiguous HTML was used in lists, menus, and tables available to screen readers. Content layout follows a sensible, logical reading order consistent across the application.?The development team strived to present a single unit of meaningful content at a time (Figure 2), using universal layout standards such as headers, footers, and navigation bar.? The application layout clearly distinguishes all visible elements and provides a clear hierarchy of importance to ensure that key information is discernible at a glance.

Figure 2. MyUSE - Content Presented in Different Ways (MyUSE 2022)
Make it easy for users to see and hear content
Iconography was used where possible; foreground and background information are clearly separated. Specific colour ratios between text and headings and its background have been implemented with larger text and line height. Text is not presented as part of an image unless it is purely decoration.? The development team ensured that minimal horizontal scrolling occurs. For any audio that plays for longer than three seconds, accessible controls are provided to play and pause the audio/video, and mute/adjust volume.? Additionally, MyUSE has been developed using responsive design which makes the application functional across all devices.
2 Operable
As stated on the W3C website ‘user interface components and navigation must be operable’ (W3C 2018).
Keyboard Accessible
During development, the team were cognisant that functionality accessible keyboard controls and built-in controls were used where possible, one example is giving a user ability to tab through controls.
Enough Time
To ensure users have enough time to read and use content, video players have an adjustable speed feature (Figure 3) and controls are provided to pause and stop video content (W3C 2018). Interruptions such as alerts and modal windows can be suppressed at any time unless it is an emergency alert (for example when a user leaves the app).

Figure 3. MyUSE - Adjustable Speed Feature (MyUSE 2022)
Seizures and Physical Reactions
Video content has not been designed in a way that is known to cause seizures or physical reactions (W3C 2018). Specifically, it has been created so that it does not contain content that flashes for more than three times per second.
3 Navigable
To ensure that the application is navigable, the development team provide ways to help users navigate, find content, and determine where they are in the application (W3C 2018). Users may skip straight to the main content, past repeated features and each web page includes a title section, the content of which describes the page's content/purpose. When users are tabbing (Figure 4) through a page, links, buttons and forms fields are put in a logical order with link text being clear to its purpose and function.

Figure 4. MyUSE - Tabbing Through Input Fields (MyUSE 2022)
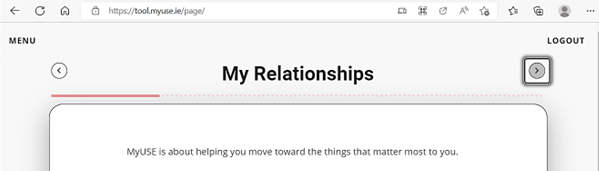
The MyUSE application was developed to provide two general navigation mechanisms to help users find pages on the website using a site map, progress bar, page titles, left and right page navigation arrows (Figure 5). There is a visual indicator to show which element currently has focus when tabbing through elements. In addition, the user is given an indicator of where they are on the site at any time. Headings are utilised to break up content areas into logical sections.

Figure 5. MyUSE - Progression Bar, Left and Right Navigation Arrow (MyUSE 2022)
Input Modalities
To make it easier for users to operate functionality through various inputs beyond the keyboard (W3C 2018), the ability for users to switch between different modes of input such as touchscreen and mouse was made possible.
4 Understandable
As stated on the W3C website ‘information and the operation of user interface must be understandable’ (W3C 2018).
Make text content readable and understandable
To ensure that text content is readable and understandable the default language of each web age is detectable, and the readability of text is of adequate quality for students, as highlighted in Figure 6.

Figure 6. MyUse – Readable and Understandable (MyUSE 2022)
Make Web pages appear and operate in predictable ways
In the MyUSE application control or other page feature receives focus, context is not changed in a way that may confuse or disorientate the user. Navigation menu/control style and positioning are consistent between pages and existing items appear in the same order. Controls with the same functionality are consistently identified across different pages or views.
Help users avoid and correct mistakes
When a user is completing a form or choosing between options, detected errors are clearly reported to the user, along with the form control that the error relates to. Instructions are provided when data input is required.
4 Robust
As stated on the W3C website ‘Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies’ (W3C 2018).
Maximize compatibility
To maximise compatibility with current and future user agents, including assistive technologies, content can be parsed successfully by browsers and other user agents such as screen readers. Figure 7 showcases Microsoft Read Aloud functionality and its ability to parse content.

Figure 7. MyUSE - Microsoft Read Aloud Functionality Parsing Content (MyUSE 2022)
5 Conformance
To make the claim that the MyUSE app is accessibility supported, WCAG 2.1 was closely followed using testable success criteria (W3C 2018). The MyUSE commitment to accessibility and inclusivity is illustrated in Figure 8, the MyUSE accessibility statement, which is written and published in line with existing WSC guidelines.

Figure 8. MyUSE App Accessibility Statement (MyUSE 2022)
This statement outlines where the WCAG standards are met as well as identifying shortcomings and presenting accessibility goals for future iterations.
Evaluation
Prior to the release of the MyUSE application, testing was conducted to identify any bugs or errors and to guide further development. Nine students, over 18 years of age, were recruited to test specific steps within the application over a period of three months. The application continues to be evaluated using Think Aloud tests, A/B and usability tests. MyUSE uses Google Lighthouse, an open-source, automated tool for measuring the quality of websites and web applications. The MyUSE app meets all accessibility requirements deemed essential by Google Lighthouse.
Learning Outcomes
Through the course of development, good practice has been observed and significant efforts have been made to design for student accessibility and inclusivity. MyUSE is compliant in terms of Ease of Reading Experience, Readability and Accessibility, and Layout and Structure of Text. However, it has been acknowledged that further improvements could be made. The following outlines such improvements with a view to generating awareness for HEIs involved in the development and/or procurement of web-based applications.
Future technical improvements promoting accessibility:
- An equivalent sign language video should be provided for any pre-recorded content containing audio.
- Audio descriptions should be provided for prerecorded video
- While MyUSE does address keyboard traps, there are few interactive elements which do not respond to keyboard controls.
- As per guideline 3.1.3 Unusual Words, a glossary of terms for new words/slang/jargon/abbreviations should be included.
- HTML should be as comprehensible as possible for screen readers. The W3C validator is a recommended tool for identifying errors. Cross-browser tests to comprehensively evaluate keyboard traps - this will come as part of a continuous integration suite.
To promote an accessibility by design approach, future web-based development/procurement projects should consider the following:
- People with disabilities should be involved at the design phase of development.
- People recruited to test website applications should be made aware that they are testing website accessibility standards.
- People with disabilities who use assistive technologies should be recruited to test web accessibility and usability standards of applications.
- ‘Accessibility by design’ needs to be embedded early in the application development/procurement process to ensure the best results possible.
- User personas should include the needs of people with disability.
- Project Planning - Feasibility as to best way forward to achieve an application that caters for people with disability.
- HEI website developers and practitioners should be aware that there are three levels of success criteria which are classified as levels: A, AA, and AAA (W3C Web Accessibility Initiative WAI 2018).
- HEI should be cognisant that new website applications should aim to reach WCAG 3.0 based on the most recent working draft (W3C 2021).
Conclusions
Web accessibility in terms of HEIs is widely discussed in the existing academic literature. However, there are limited examples of how accessibility standards are practically implemented as an important aspect of the provision of innovative student-centred online services. When taking into consideration web accessibility from a Universal Design perspective, given the target MyUSE users (i.e., students) achieving an acceptable level of accessibility was established as a priority for the project.
Yet, a challenge exists to better support senior decision makers in HEIs to develop and/or procure web-based solutions that comply with WCAG and other web accessibility standards and current laws of educational inclusion.
Acknowledgement
We would like to acknowledge the entire MyUSE team for their work on this important project and Access UCC for the funding to disseminate this important work.
References
Acosta-Vargas, P., Acosta, T. and Lujan-Mora, S., 2018. Challenges to assess accessibility in higher education websites: A comparative study of Latin America universities. IEEE Access, 6, pp.36500-36508.
Bradbard, D.A. and Peters, C., 2008. Web accessibility: A tutorial for university faculty. Communications of the Association for Information Systems, 22(1), p.8.
Hackett, S. and Parmanto, B., 2005. A longitudinal evaluation of accessibility: higher education web sites. Internet Research.
Harper, K.A. and DeWaters, J., 2008. A quest for website accessibility in higher education institutions. The Internet and Higher Education, 11(3-4), pp.160-164.
Irish Statute Book. 2020. S.I. No. 358/2020 - European Union (Accessibility of Websites and Mobile Applications of Public Sector Bodies) Regulations 2020. [ONLINE] Available at: https://www.irishstatutebook.ie/eli/2020/si/358/made/en/
Laufer Nir, H. and Rimmerman, A., 2018. Evaluation of Web content accessibility in an Israeli institution of higher education. Universal Access in the Information Society, 17(3), pp.663-673.
MyUSE. 2022. Profile. [ONLINE] Available at: https://tool.myuse.
Pacheco, H.S., Amorim, P.F., Barbosa, P.G. and Ferreira, S.B., 2016. Comparative Analysis of Web Accessibility Evaluation Tools. In Proceedings of the 15th Brazilian Symposium on Human Factors in Computing Systems (pp. 1-4).
Parsons, A., 2017. Accessibility and use of VLEs by students in further education. Research in Post-Compulsory Education, 22(2), pp.271-288.
Reis, A., Barroso, J. and Gonçalves, R., 2013, July. Supporting accessibility in higher education information systems. In International Conference on Universal Access in Human-Computer Interaction (pp. 250-255). Springer, Berlin, Heidelberg.
Timbi-Sisalima, C., Amor C.I.M., Tortosa, S.O., Hilera J.R. and Aguado-Delgado, J., 2016. Comparative analysis of online Web accessibility evaluation tools. 25th International Conference on Information Systems Development, ISD 2016, pp. 562-573.
Vasiliou, V.S., Dockray, S., Dick, S., Davoren, M.P., Heavin, C., Linehan, C. and Byrne, M., 2021. Reducing drug-use harms among higher education students: MyUSE contextual-behaviour change digital intervention development using the Behaviour Change Wheel. Harm Reduction Journal, 18(1), pp.1-23.
W3C Web Accessibility Initiative WAI. 2018. WCAG 2 Overview. [ONLINE] Available at: https://www.w3.org/WAI/standards-guidelines/
W3C. 2016. Understanding WCAG 2.0. [ONLINE] Available at: https://www.w3.org/TR/UNDERSTANDING-WCAG20/conformance.
W3C. 2018. Web Content Accessibility Guidelines (WCAG) 2.1. [ONLINE] Available at: https://www.w3.org/TR/WCAG21/#intro. [
W3C. 2021. W3C Accessibility Guidelines (WCAG) 3.0. [ONLINE] Available at: https://www.w3.org/TR/wcag-3.0/#about-wcag-3-
